Visually edit CSS and live-sync the result with your code editor.
Design quicker. Edit your CSS without writing CSS. Devsync finds your CSS and edits it through your editor. Live.
30-Day Money-Back Guarantee


Speed up your workflow
Edit your CSS visually and save time.
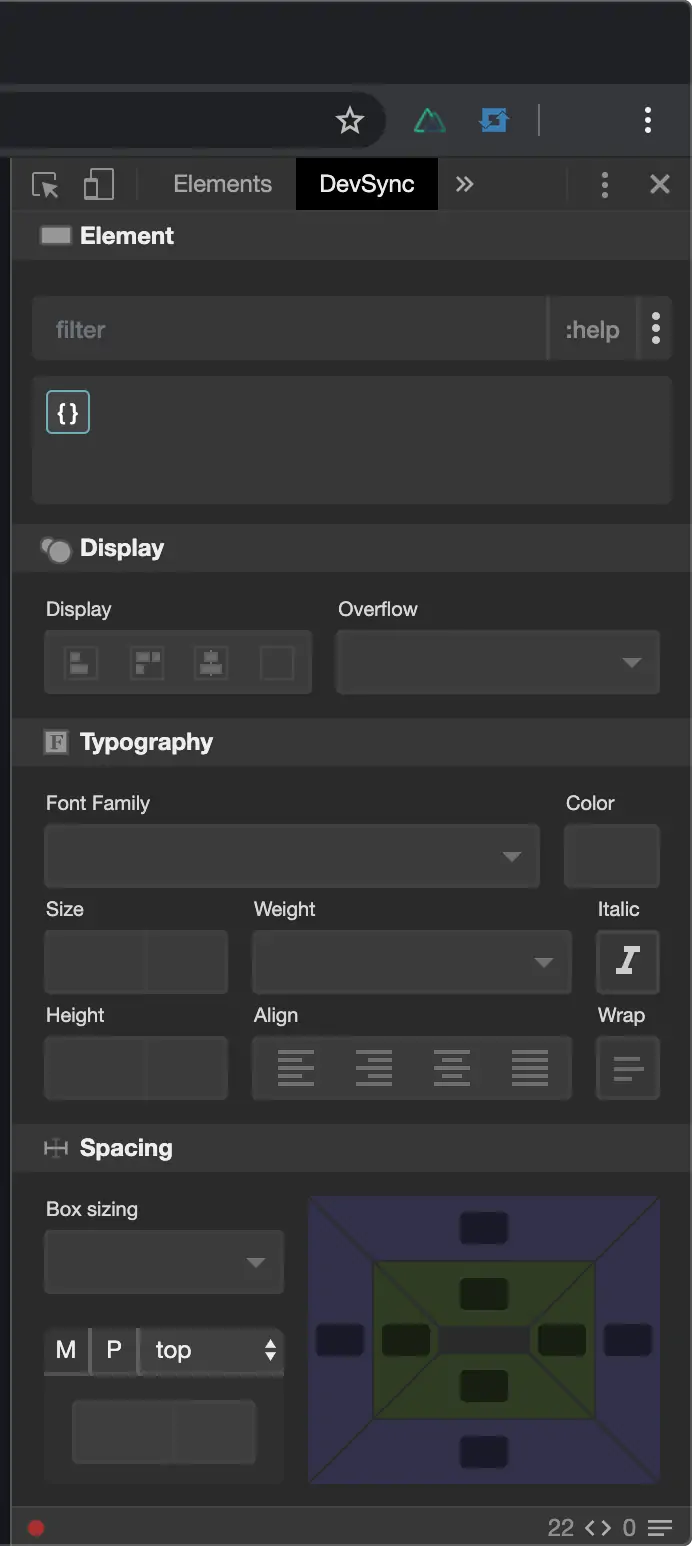
Edit websites visually
Design styling that looks good and makes sense. Iterate quickly. Try things out on a whim, see how they look and be able to save your work.
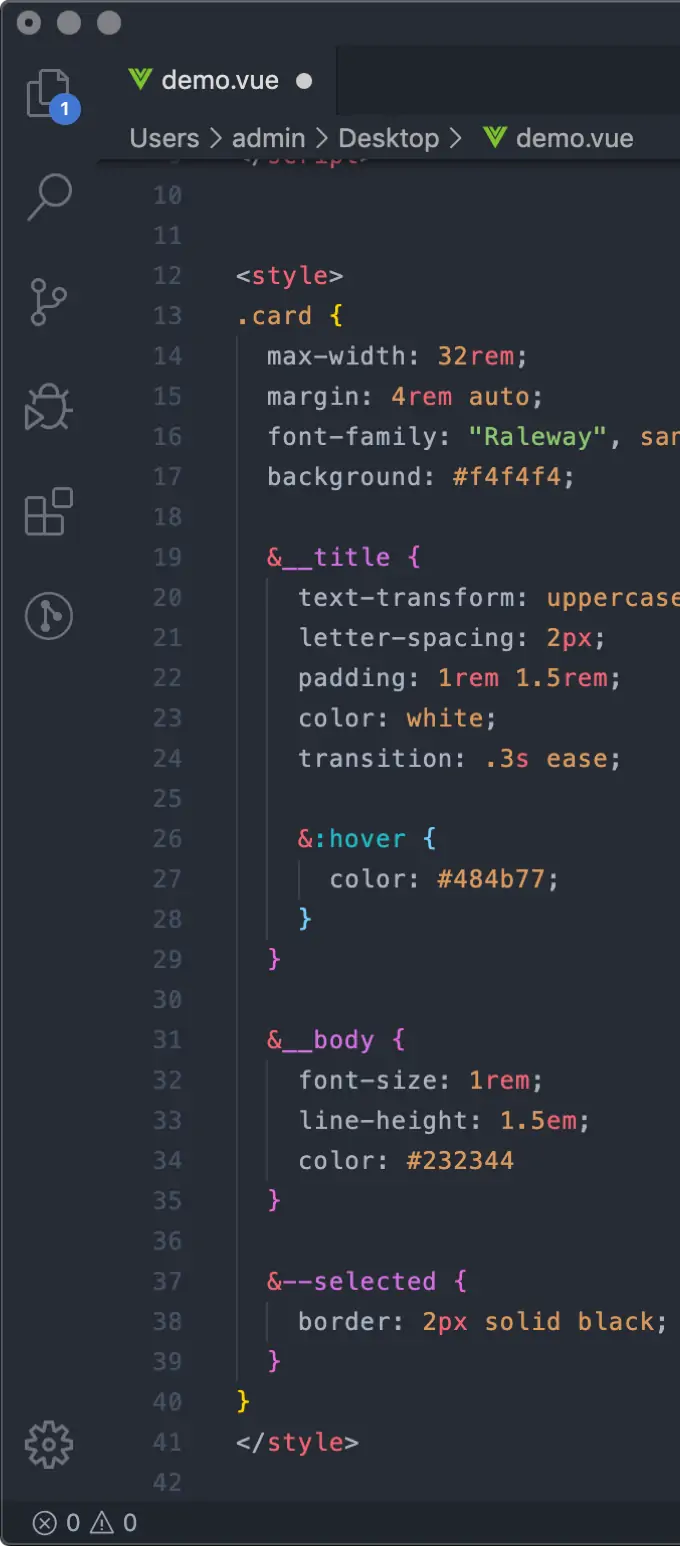
Sync with your editor
Your edits are applied live through a low-latency connection with your editor and injected in the webpage through the Chrome debugger. All without reloading for maximum speed.
Edit any website
Sometimes you just want to play around with a random website. Want to save your result? You can copy your edited CSS with one click.
No unmaintainable mystery CSS
The CSS classes you edit are defined in your code. CSS is added in a logical manner but feel free to run something like prettier on save, remember you are still working in your editor!